6 NPM Commands Every Developer Should Know
Learn the top 6 NPM commands to streamline your development workflow. Boost your productivity and efficiency with these powerful tools.

NPM, the most used Node.js package manager in the world, has been a real game changer for JavaScript developers since its first release in 2010.
Such progress in code shareability grew the community around JavaScript exponentially, making this programming language one of the most loved in the IT world.
Now in its seventh major version, npm’s evolved, continuing to bring about many new features and helping developers in their day-to-day operation flows.
What makes npm so good is its incredible CLI, which provides a lot of commands to do almost anything we need. The real question here is: Do we know all of them? I’m going to share those I found the most useful as well as ones not used often but which have helped me improve some repeated parts of my daily coding routine.
npm doctor
How often have you been in a situation where something’s wrong with your npm script, and you can’t run your app? You probably asked yourself what was wrong — after which your first approach was probably to remove all of the node_modules and make a clean installation, right? But what if this doesn’t work?
Often the problem isn’t in the code — it could simply be something broken in your local npm installation.
npm doctor runs a set of checks to control (npm cache availability, npm registry, etc.) if your installation has all of the required components to work smoothly on your machine.
npm cache
As you can surely guess, this command allows the developer to manage the internal cache of our local installation of npm. Even if it doesn’t expose a wide variety of options, it’s worth it to go for it if you want to quickly clean the cache or verify its integrity.
Its API comes with the following commands:
npm link
This is probably the one I found the most useful since it makes me able to install local dependencies as if they were real npm packages in the npm registry.
What it does is create a link in your node_modules folder for the specified dependency, allowing you to work on two different projects that depend on one another without the need to publish them to check if they work well together.
As reported in the official documentation, the linking operation is a two-step process:
- At first, we need to create a symlink of the dependency we want to expose using
npm linkdirectly in the root folder of the package project. - After this, you can connect the linked folder to another project using
npm link <package-name>to create a symbolic link in thenode_modulesfolder.
npm ls
Better known as npm list, this short command helps by listing the installed dependencies in a project. It takes a variety of options, which can give more interesting results about what we’ve installed.
I’m personally a big fan of the command — it’s helped me in the past to understand the current status of a computer and to debug where dependencies were having conflicts.
The most loved command is with no doubt:
It’ll show all the globally installed dependencies for the current version of Node in your machine, giving you a wider view of what’s maybe affecting your project’s dependencies.
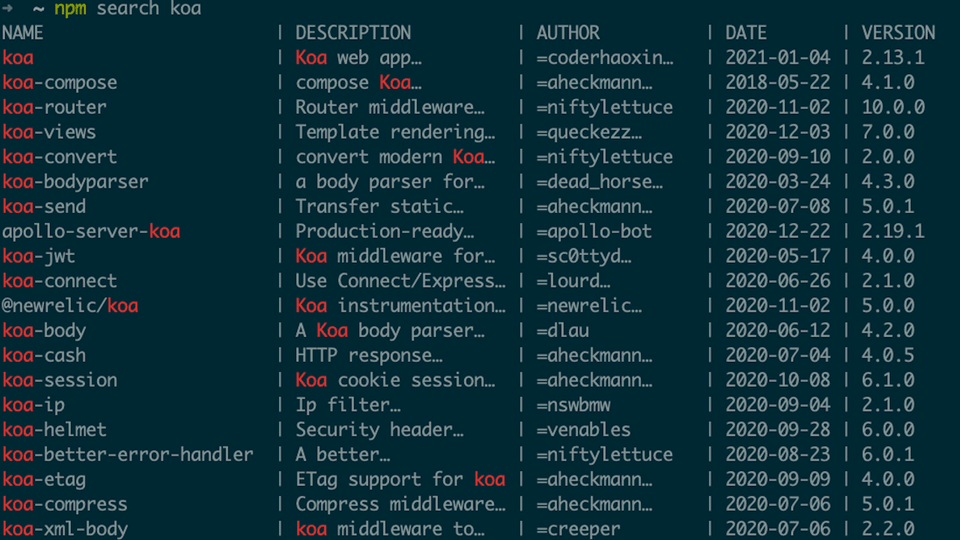
npm search

The search command of the npm CLI tool is a really good tool in case you’re looking for a package’s essential details before installing it. It tries to match the passed query and find related packages, returning some useful information.
It takes a long list of parameters to make your search more precise. Give it a shot, and try to find your public package!
npm repo
Last but not least, this is the command I use the most. If the package.json of your project has the repository field defined with a valid URL, the command will bring you directly to that page, opening a new tab of your favorite editor.
It’s particularly useful when working on the terminal on a project, and you need to quickly access the repository to check existing PRs, contributors, etc.
Conclusion
The list of commands and options that npm provides with its CLI is much longer than the six I’ve talked about, and integrating them into your daily workflow will help you to automatize some repetitive processes. I highly recommend reading the full documentation.
I hope you enjoyed the post. Thanks for reading!
Last updated: